Georgetown.
A story in every brick.
Georgetown is not only one of the most historic neighborhoods in Washington, D.C. (including the oldest building in the district), but it has also been home to some of the most iconic politicians (John F. Kennedy lived here while serving in Congress) and movie scenes (The Exorcist steps are still a tourist destination). Looking to modernize their identity while maintaining ties to their long history, the Georgetown Business Improvement District wanted to do a full rebrand and relaunch. The rebrand drew elements from around the neighborhood — cobblestone steps, star anchors, canals, old brick — to create a comprehensive identity that would work in print and digital not only for their primary brand, but also across all of their tourism- and business-focused brands and campaigns.
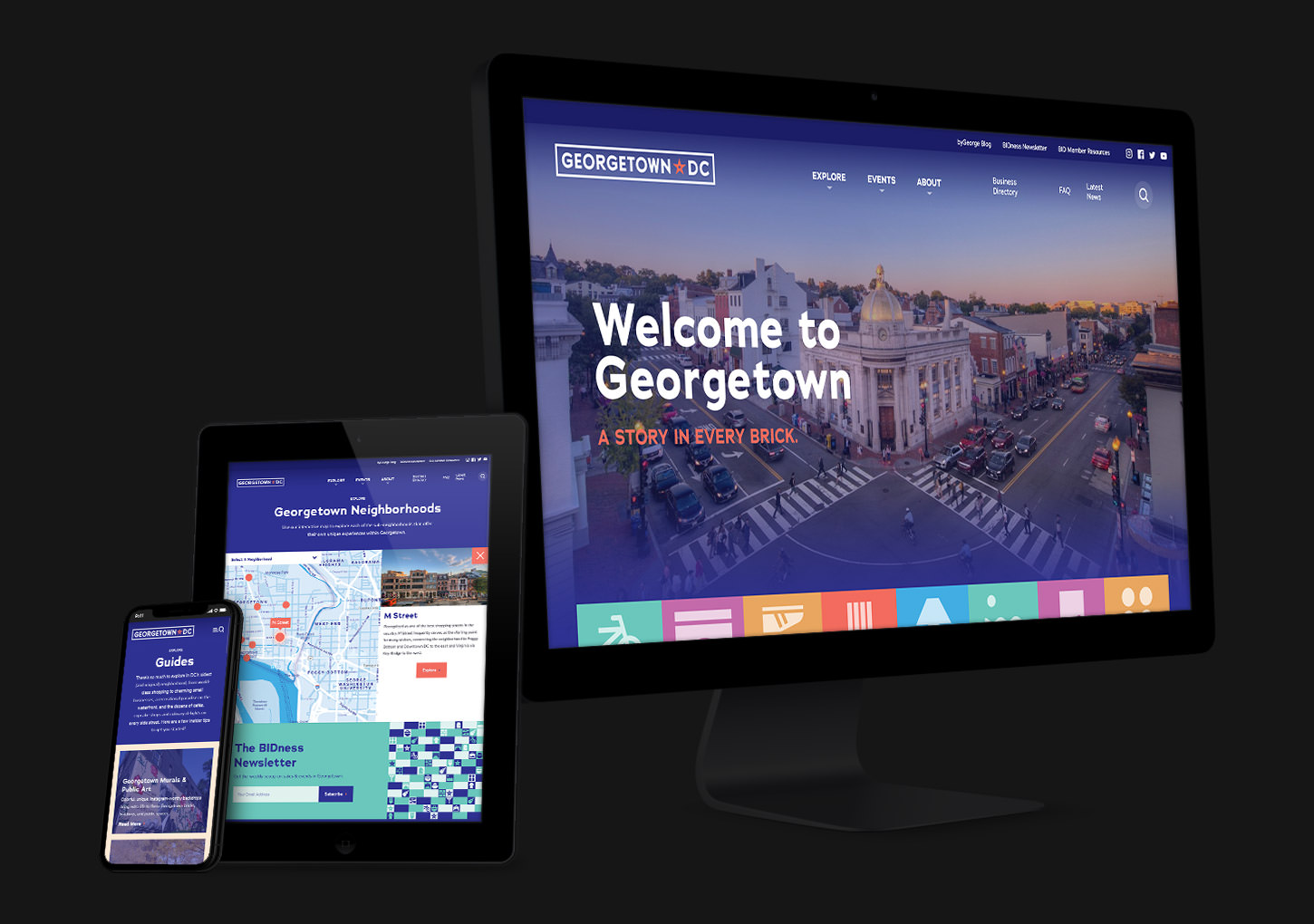
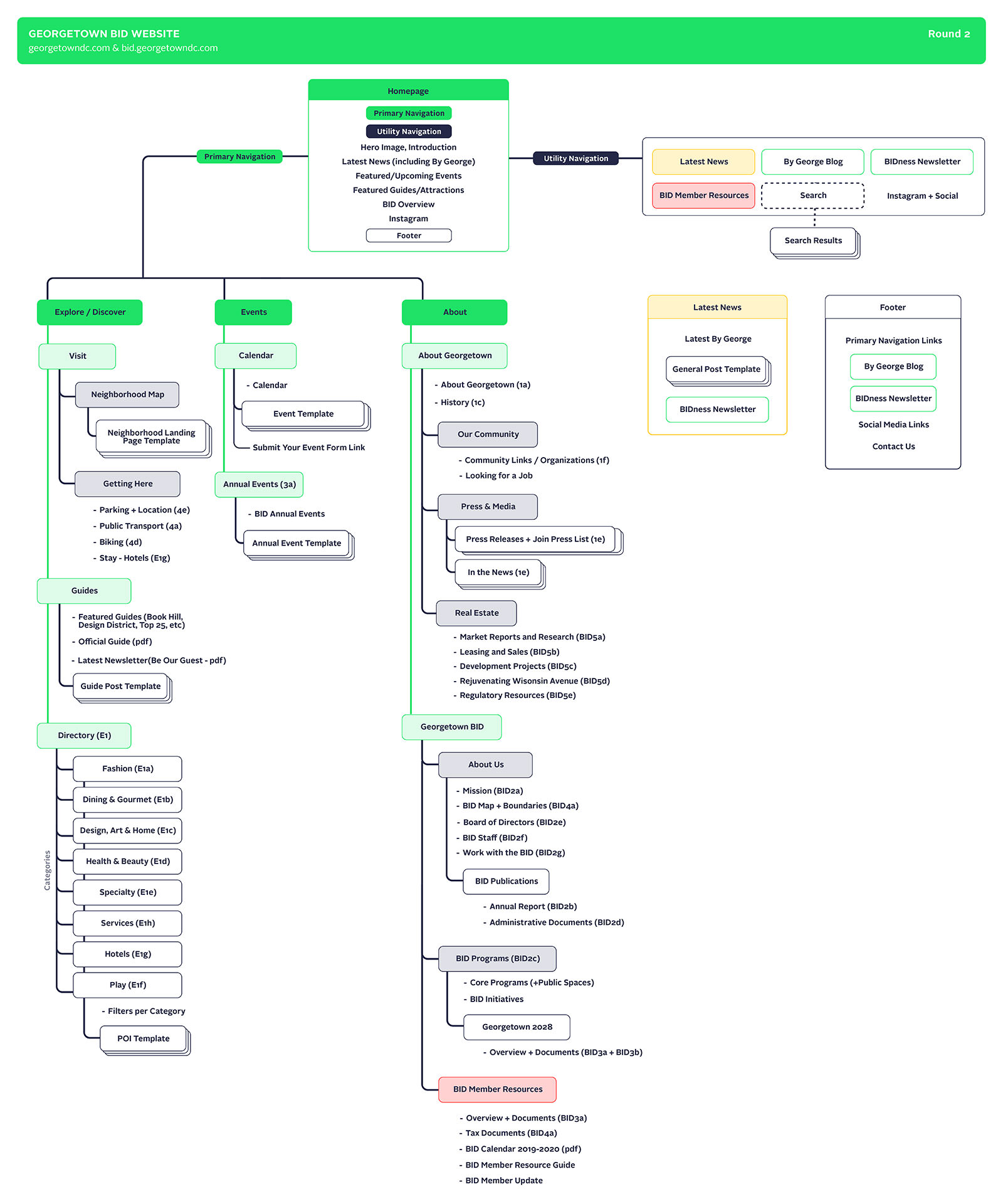
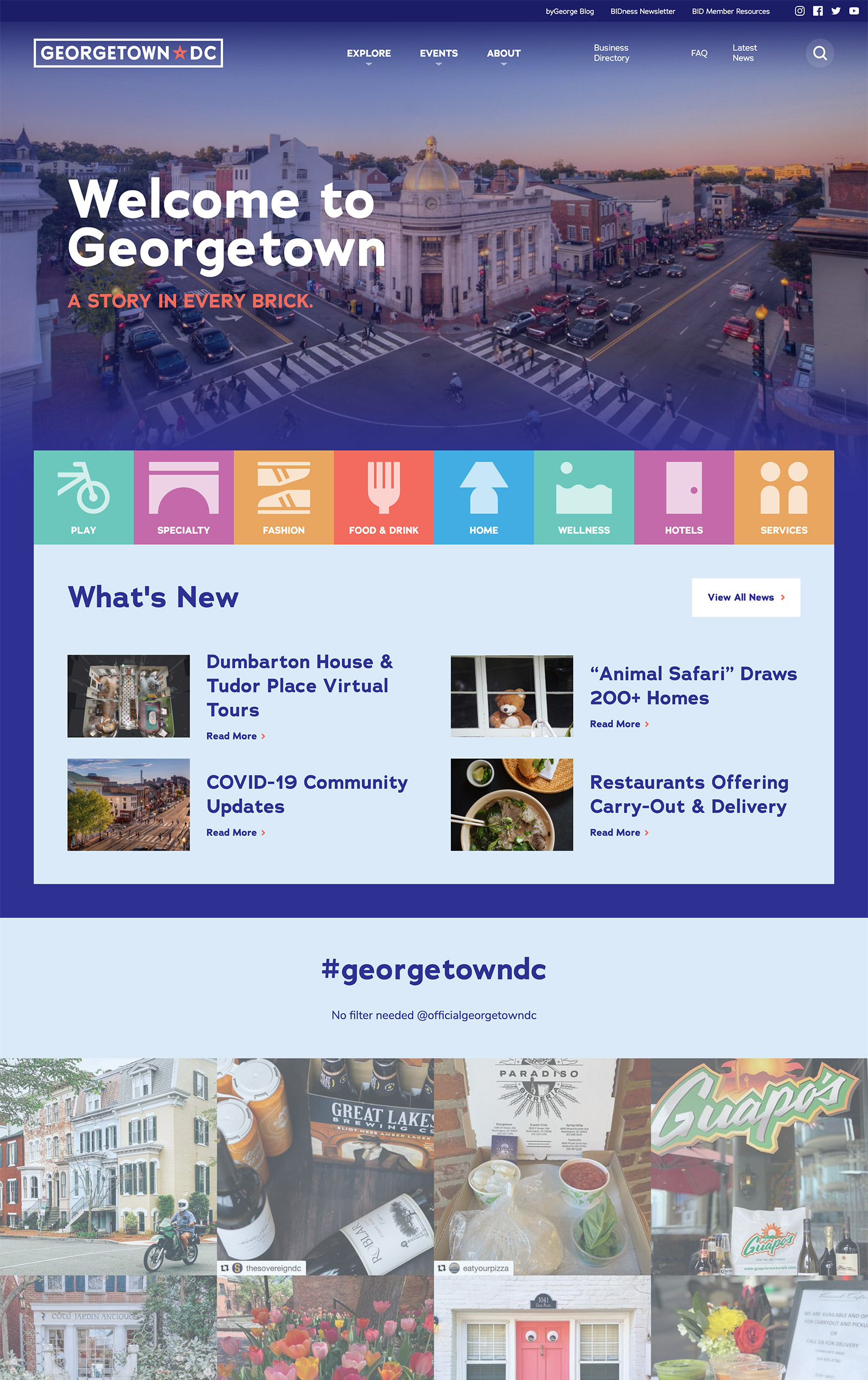
For the website, our goal was to consolidate a myriad of sites and landing pages (including the tourism site, business improvement district site, and interactive map landing page) into a single digital destination. We created a flexible, modular content structure (much like their new brand design elements) that would allow them to build out and grow the site with new content and information. Along with that, we focused on mobile user flows, using analytics to look at the pages most trafficked on mobile devices and building easy paths into those from the home page and navigation. With so many pages and verticals contained on the new site, we built a flexible “mega menu,” highlighting key areas and verticals while also allowing visitors to dive directly into second and third level content.
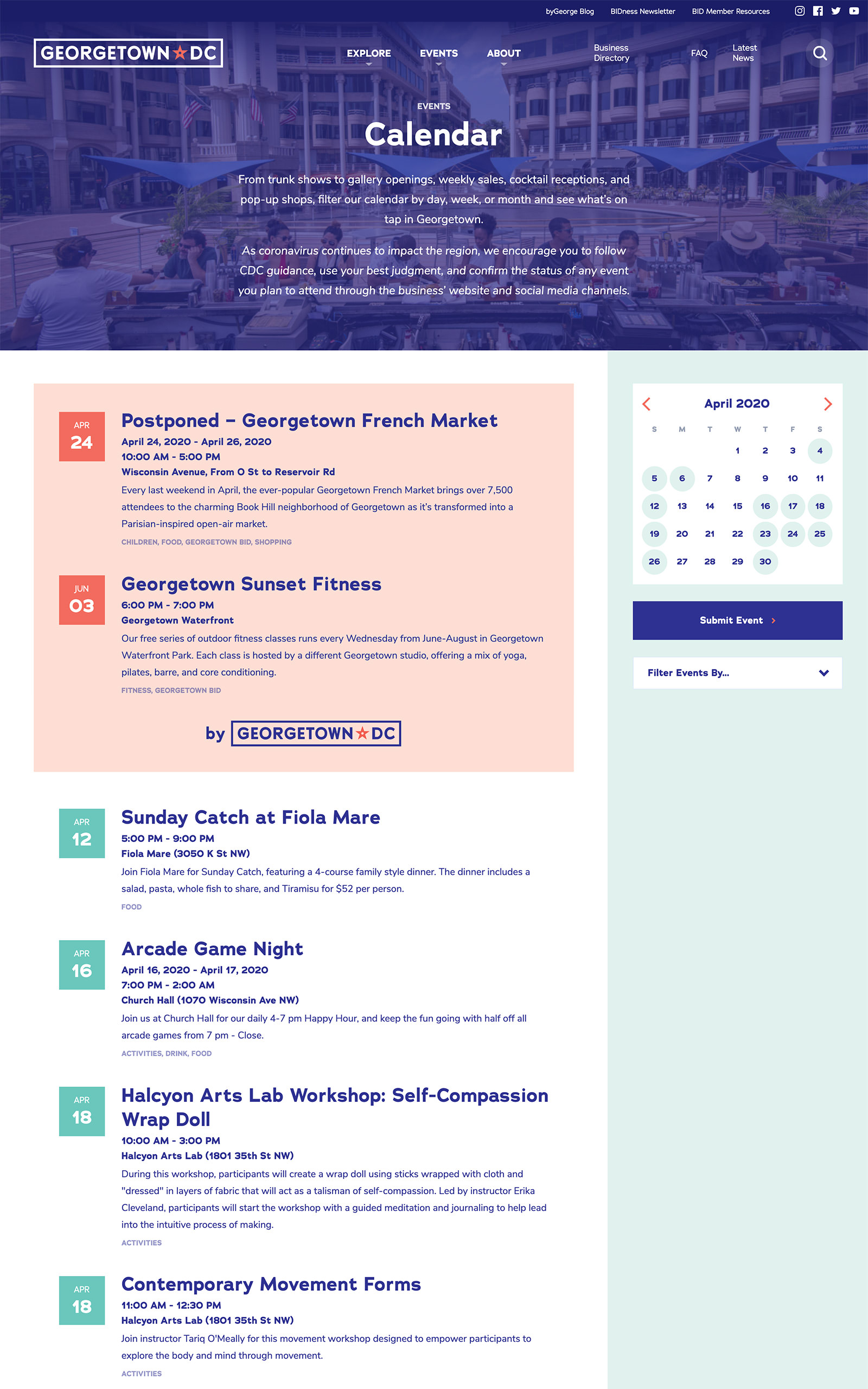
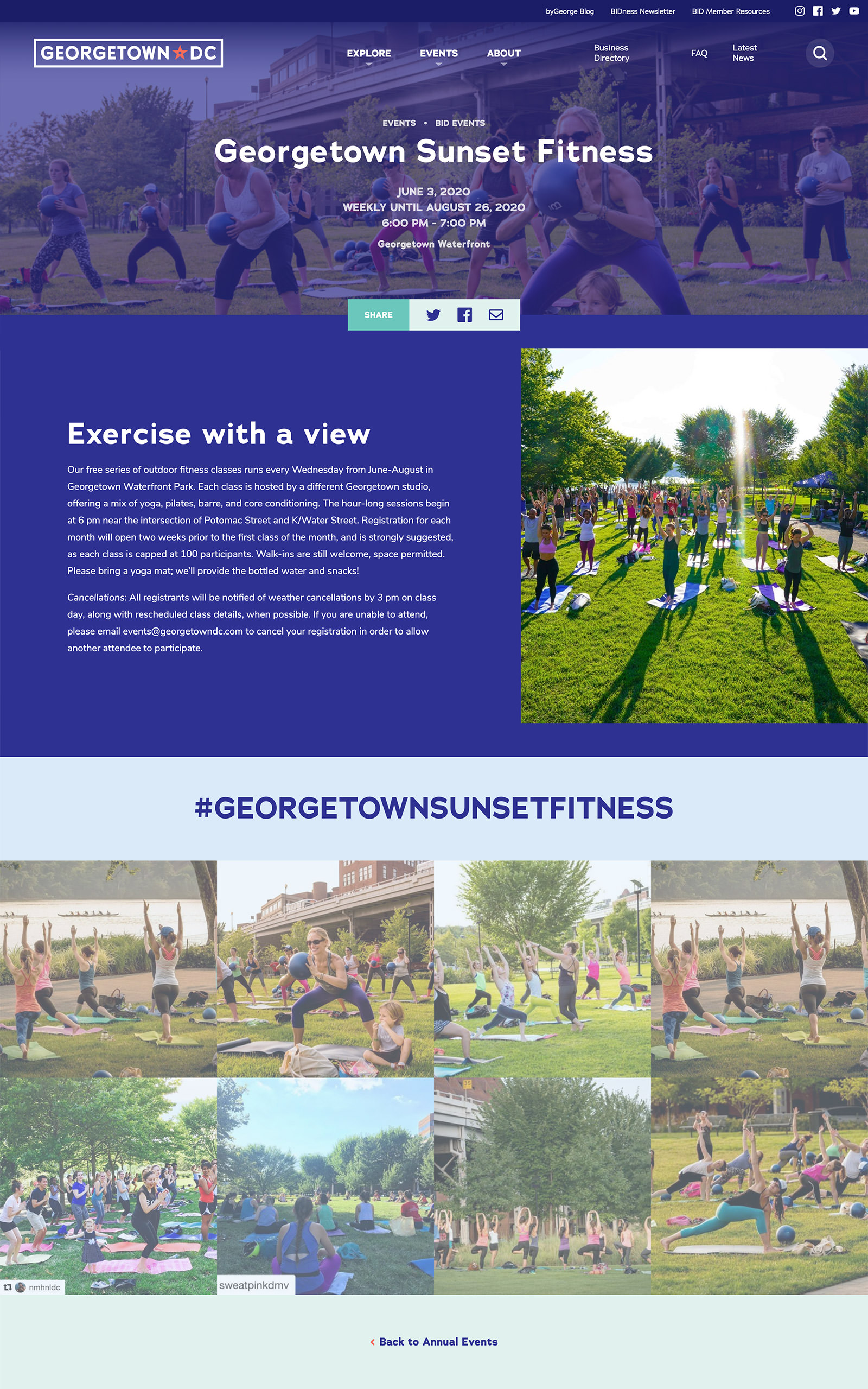
One of the major focuses of the new site was on their events — there are hundreds of small business and community events in Georgetown every month in addition to larger annual celebrations and gatherings. We created a template and organizational system for events that not only highlighted the smaller, ongoing events, but also gave the Georgetown team the flexibility to create dynamic landing pages (including interactive sliders and Instagram features) for their larger annual events. A brand new calendar system was implemented that allowed visitors to filter events by type, by month, or even by day.
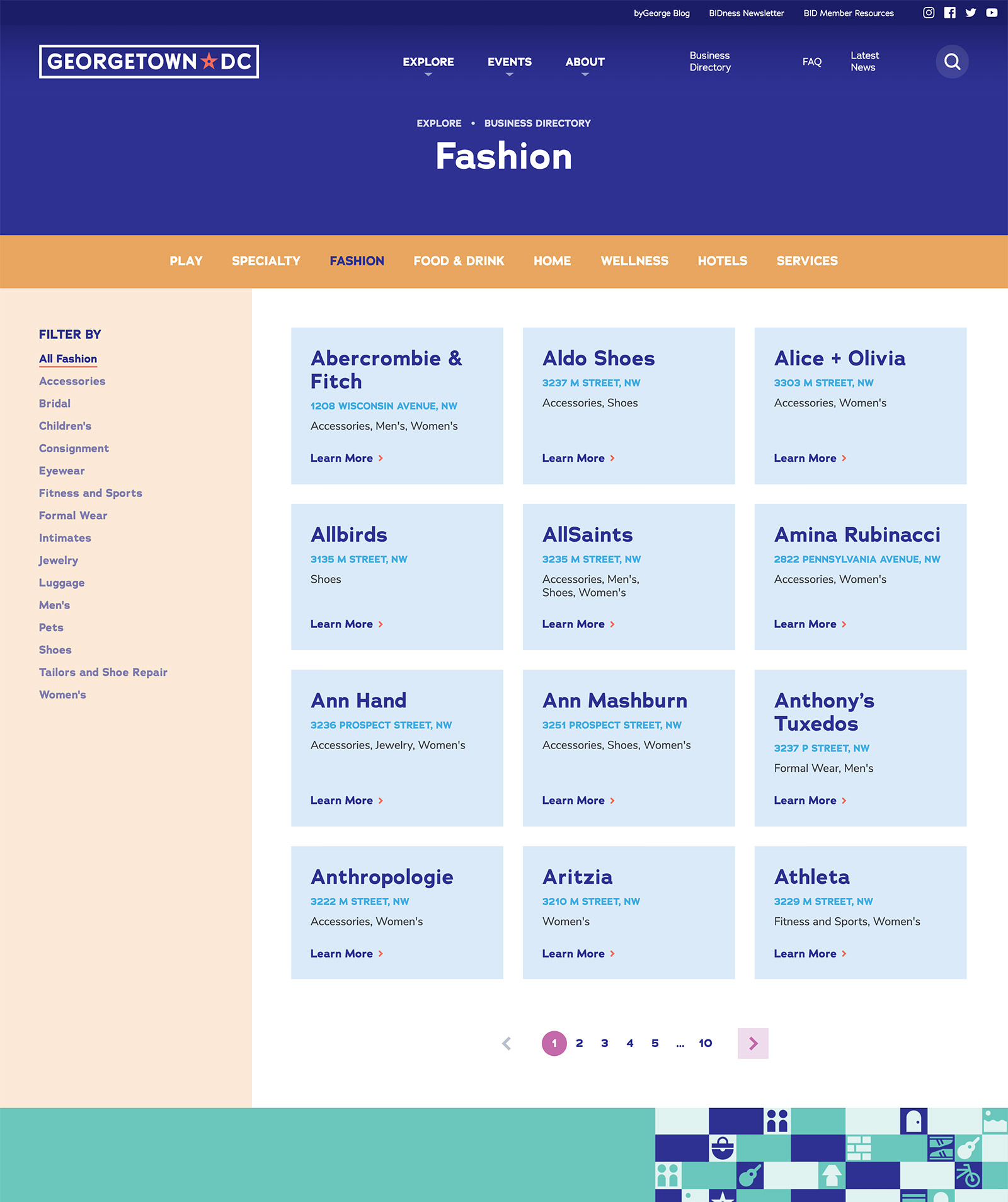
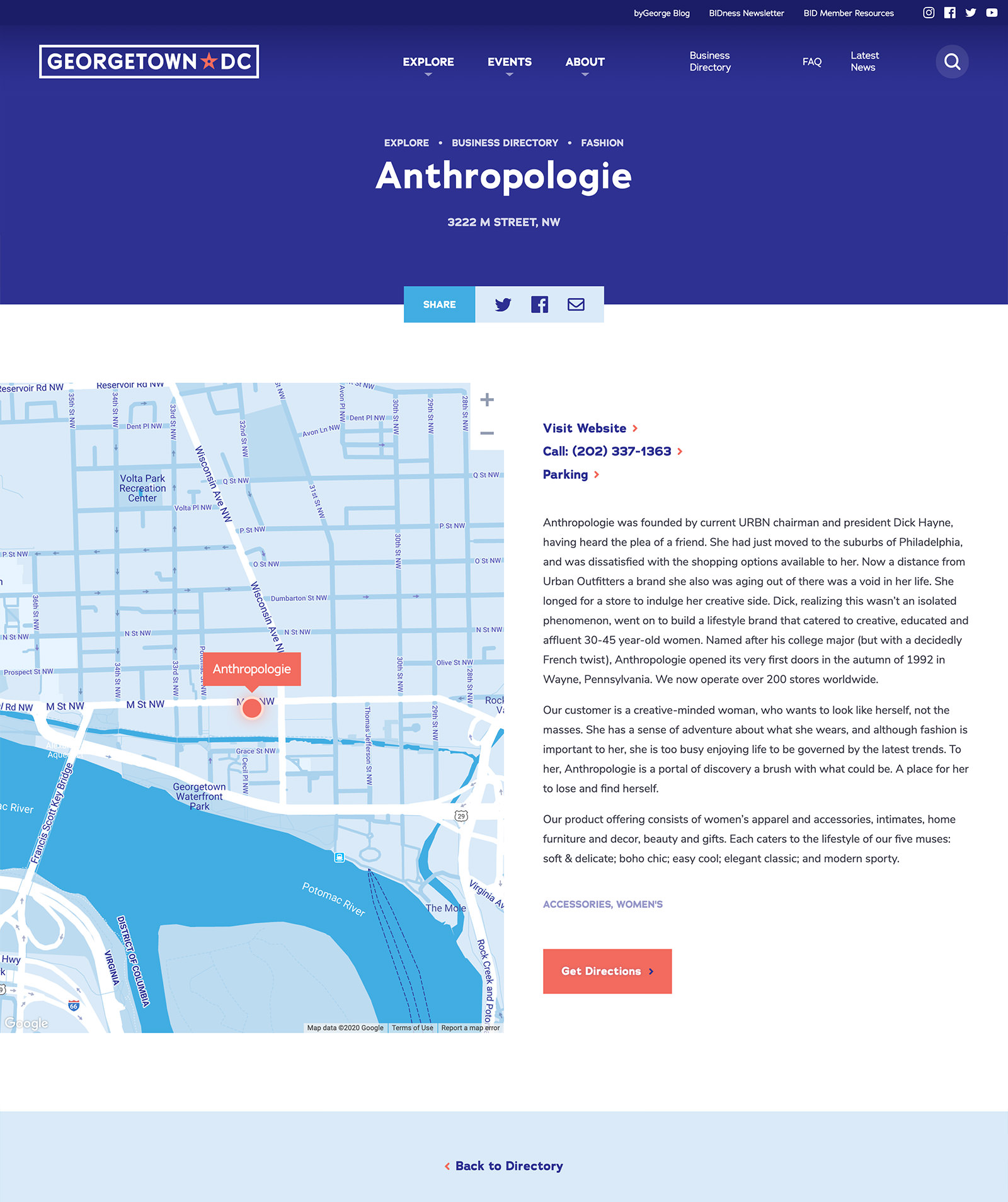
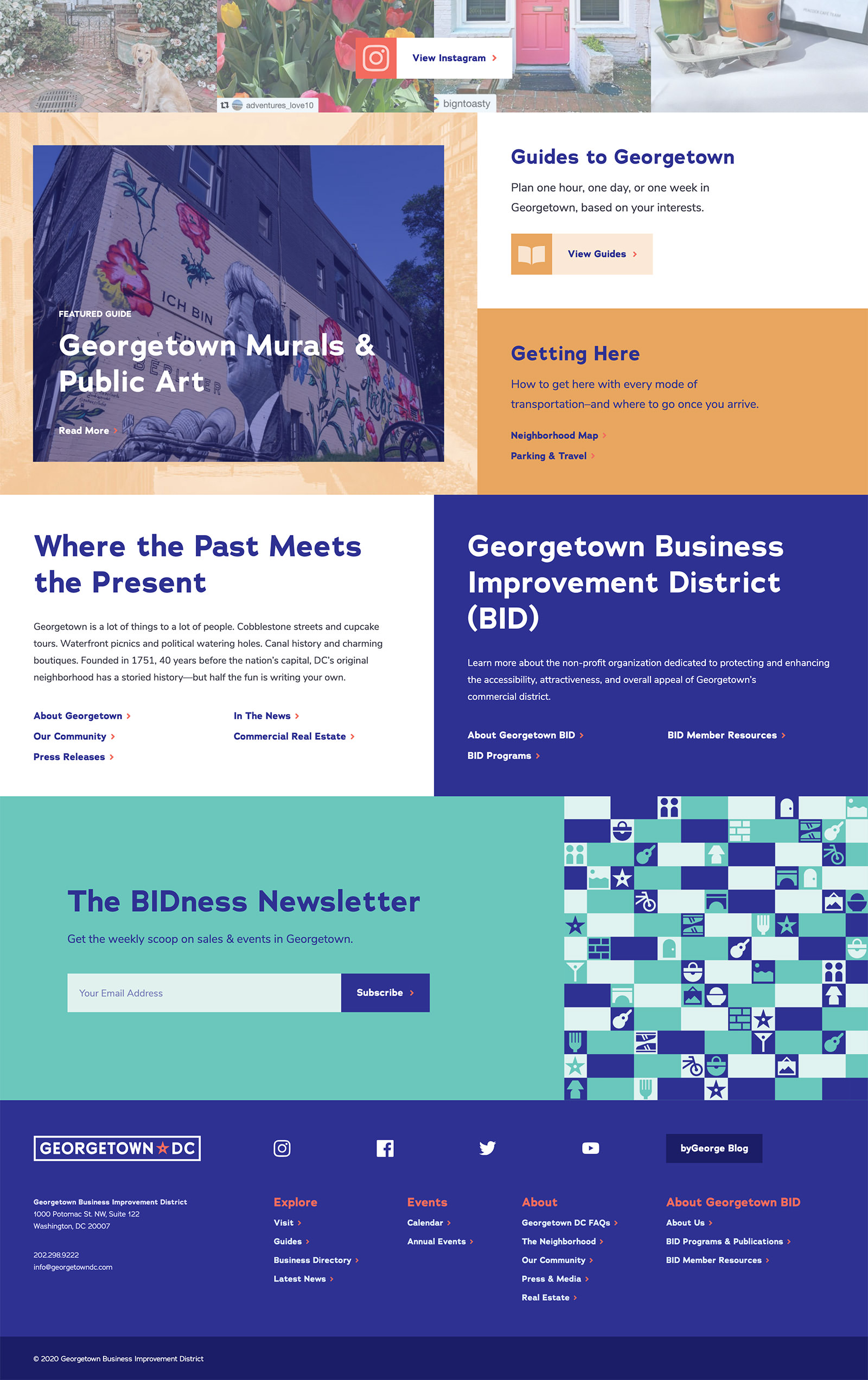
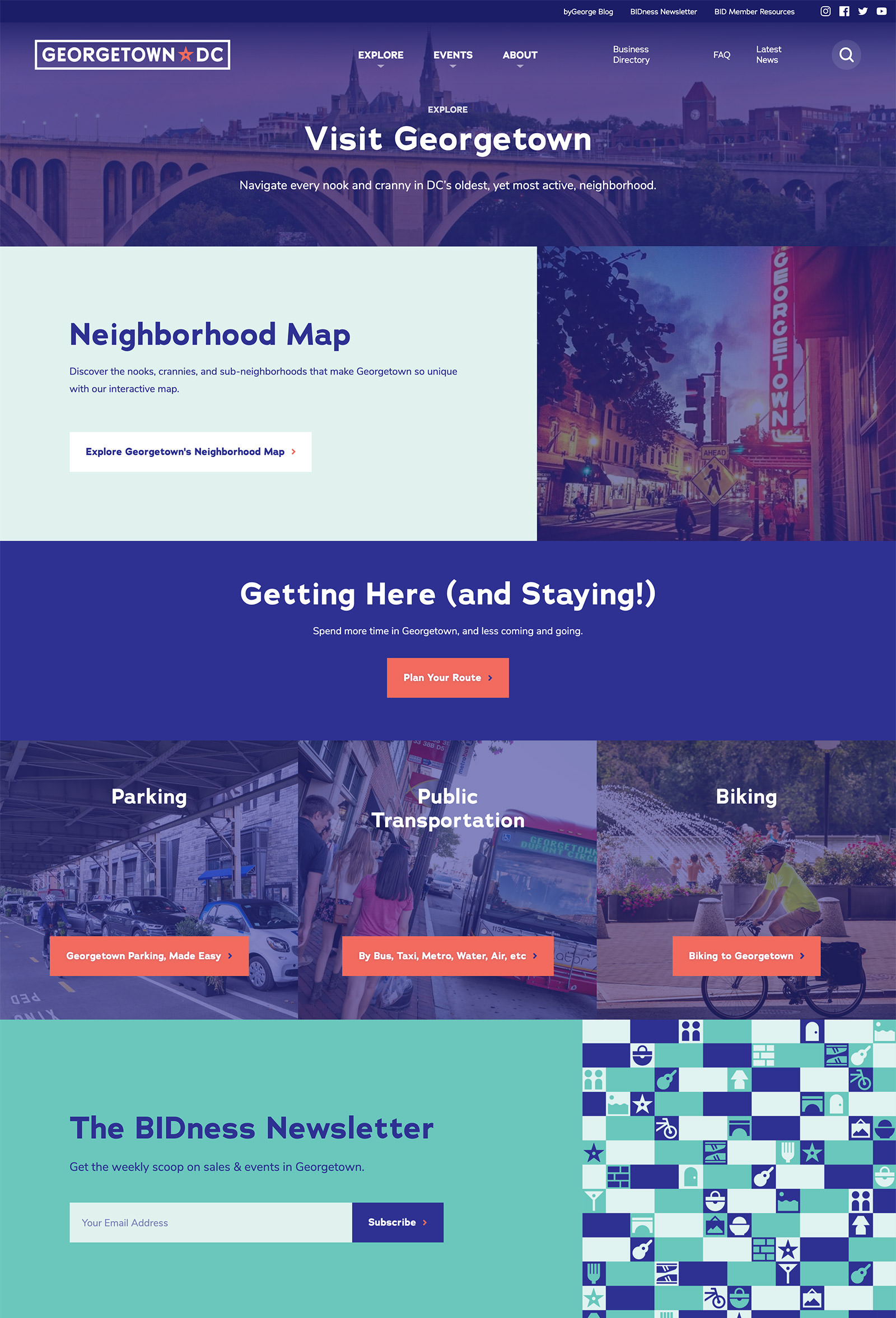
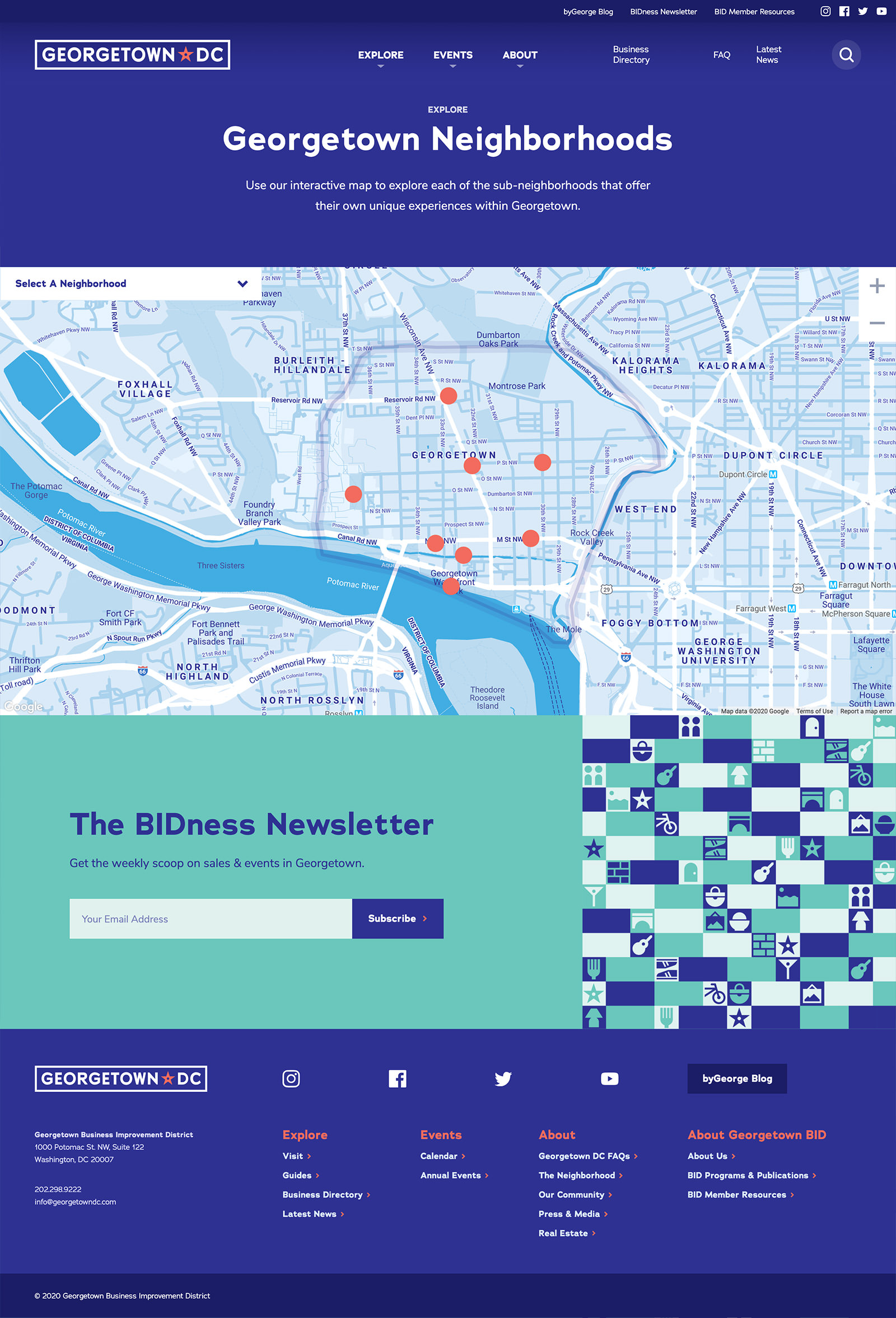
Another major focus was on businesses — the Georgetown team was managing all business information in the old content management system as well as in the SalesForce CRM, leading to disjointed and outdated information. Along with that, they had a little-used custom Google Map integration landing page that pulled data from the content management system, meaning visitors often were pulling up inaccurate contact or hours information. We removed the businesses entirely from the content management system, using SalesForce as the single point of information. This allowed their team to manage all business-related content in one place as well as connect that information with their existing sales funnels. The backend automatically created a custom tagging and category structure for businesses (based on the SalesForce data) that encouraged visitors to explore and sort to find what they were looking for, as well as provide direct links to contact or find local parking. Instead of one large map, we created a series of interactive maps that more directly exposed the information visitors were looking for — business pages and neighborhoods each had smaller maps showing their location and directions while a larger neighborhood map highlighted the different historic and tourist-centric areas to visit. We incorporated social media integrations and simple newsletter subscription forms throughout the site to ensure visitors would easily connect with the Georgetown team for the most up to date content, information, and events.
Agency: Friendly Design Co. Identity: Hannah Karl. Design: Josh Sender. Additional Development: Ryan McCahan.
The fully responsive site was built using JavaScript, Gulp, and Sass on the WordPress content management system and integrating the Salesforce CRM.

The sitemap consolidated several different existing sites and landing pages into a single digital destination.

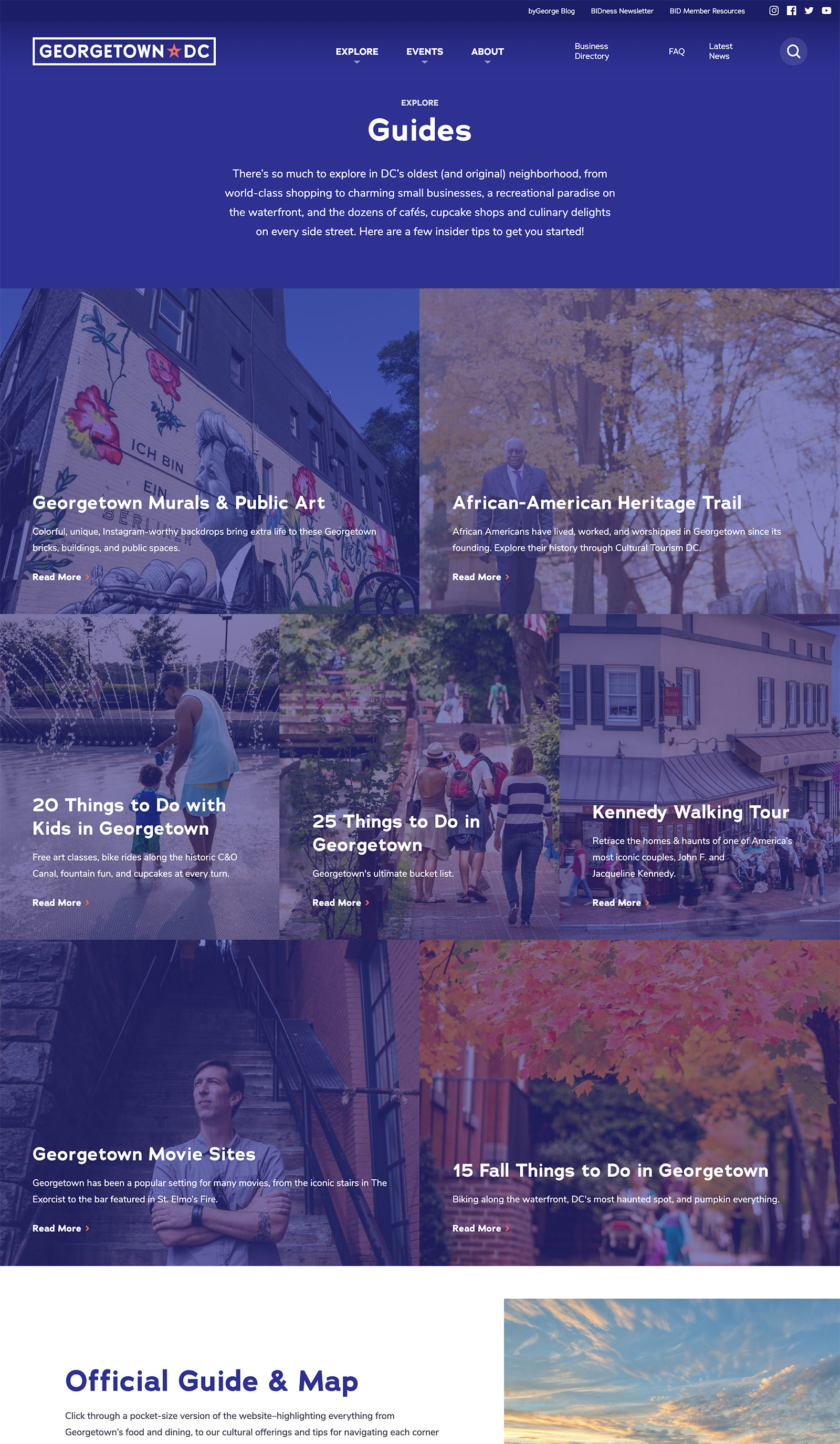
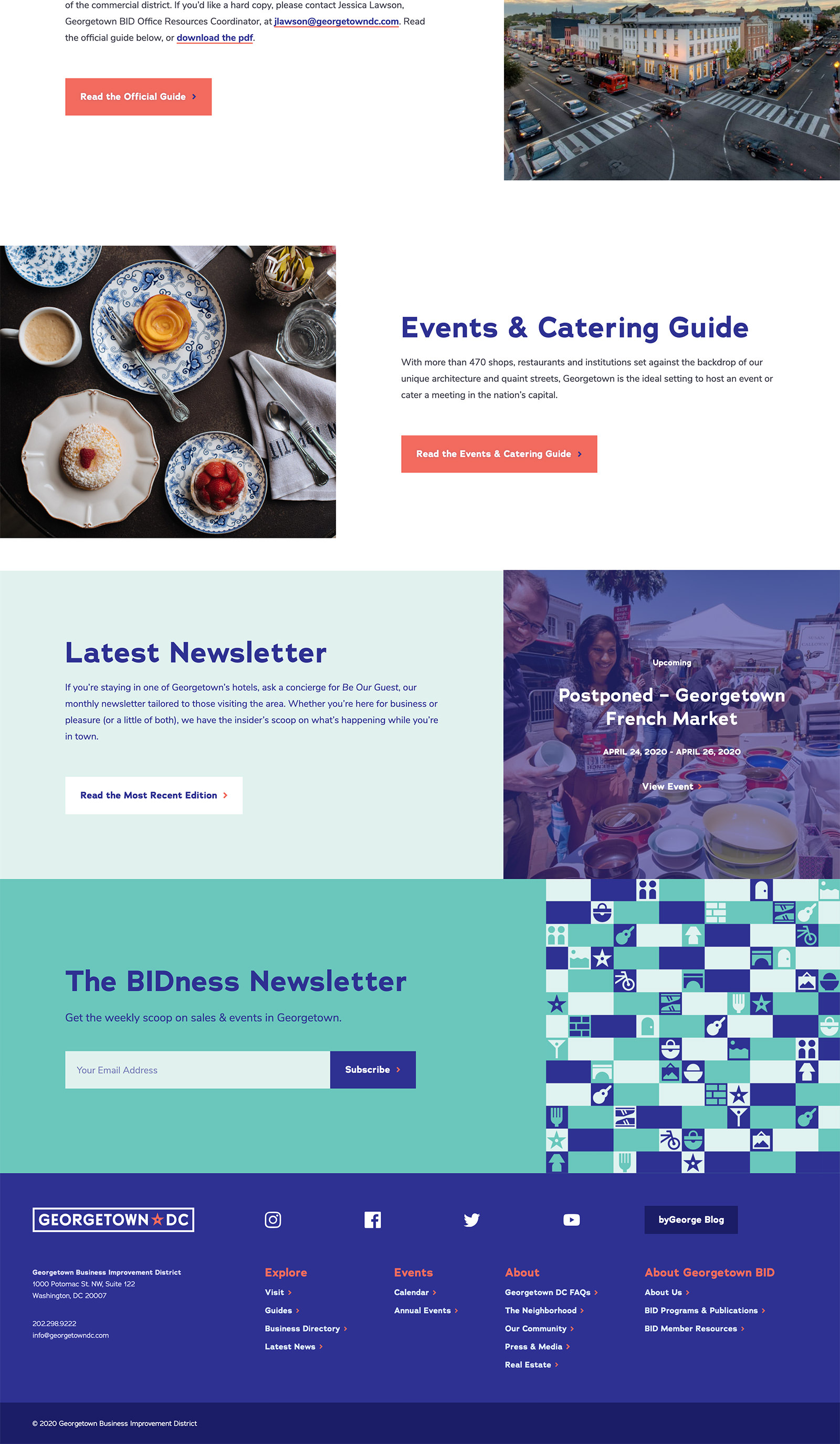
A comprehensive set of modules and templates allowed the Georgetown team to not only build out the existing content, but also grow and expand as necessary to best serve their visitors and community.



An interactive neighborhood map encouraged visitors to learn more about Georgetown's history and highlighted tourist and shopping areas.




The new event structure allowed Georgetown to highlight annual events with a custom modular structure incorporating interactive elements (such as videos, image sliders, and Instagram features). Visitors are able to sort and filter by event type, month, and day.


The new business structure connects with SalesForce CRM to serve as the single point of information for the Georgetown team to manage. Visitors are able to explore and filter all of the businesses in the directory thanks to the new automatically generated category and tagging system.